- Papiergebunden Dokumente einführend
-
Es gibt handgeschriebene Briefe, Postkarten, Rundschreiben, Aushänge, Anschläge, Mitteilungen, Botschaften, Skripte, Turorials, usw. Zu einem Dokument gehören die Typography der verwendeten Schriften, der Kontrast zwischen Zeichen und Hintergrund, die räumliche Anordnung der Textzeilen und der gruppierten Inhalte, die ästetische Kontinuität der Gesamtansicht und weitere Abhängigkeiten.
Weltweit sind Zeichen-Codierungen, Zeichen-Ketten und Zeichen-Darstellungen und Strukturierungen von grundlegender Bedeutung. Siehe z.B. de.wikipedia: Zeichen , Deutschen Nationalbibliothek Buch- und Schriftmuseum , Zeitstrahl zur Mediengeschichte .
Bei der herkömmlichen Verwaltung von Papierdokumenten werden papiergebundene Schriftstücke und Unterlagen z.B. per Hand abgelegt. Im Rechtsverkehr gibt es papiergebundene Schriftstücke , Verträge, Urkunden, die schriftlich abgefasst sein müssen und von den Vertragspartner eigenhändige unterschrieben werden.
Dokumenten-Technologien dienen der Erzeugung, Erfassung, Verteilung, Sicherung und Bewahrung von elektronischen Dokumenten. Eine datenbankgestützte Dokumentenverwaltung dient der Erschließung, Verwaltung, Aufbereitung, Bereitstellung. Zu elektronischen Dokumenten gehören digitale Systeme, Infrastrukturen, Dienste-Architekturen, Inhalte, Form und Strukturierung, digital Informationgehalte und rechtliche Merkmale. Content-Management-Systeme, Dokumentenmanagement, Methoden des Informationsmanagement, Bibliotheken und Archiven. Eine sichere Verwaltung von geschäftskritischen Dokumenten muß Mitarbeiter und Firmenverzweigungen einbeziehen. Siehe z.B. Dokumenten-Technologien , Dokumentenmanagement .
Das Strukturieren von Informationen entspricht einem systematischen Aufbau von Informationen ( Syntax, Semantik, Pragmatik ). Wohlstrukturierte Dokumente können das Sammeln, Erschließen, Ordnen und Verfügbarmachen von Informationen erleichtern ( Wissensmanagement, Dokumentation; Datenbanken, Bibliotheken, Wörterbücher, Enzyklopädien, Taxonomien, Klassifikationen, Wikis, usw. ).
Zu einem Dokument gehört eine inhaltliche Struktur. Chaotisch-unstrukturierte Informationen können verwirren. Elektronische Dokumente können Text als Buchstabenfolgen ( = indizierte Ordnungszahlen ), strukturierte Bitfolgen für Bild- und/oder Audioinformationen enthalten, die durch Digitalisieren in Dateiform angelegt oder überführt wurden.
Die WWW-Protokolle (URI, HTTP, HTML) definieren, wie HTML-Dokumente zwischen Web-Servern und Web-Browsern gesendet werden ( siehe Tim Berners-Lee, Levels of Abstraction: Net, Web, Graph ). Zu einem elekronischen ( Web-) Dokument gehören vereinbarte Regeln, die das Dokument strukturieren, wie DTD ( Document Type Definition, Dokumenttypdefinition) und XSD ( XML Schema Definition ).
- Geschäftsbriefe
-
Briefanlässe sind z.B. Werbebriefe, vom Kunden gewünschte Angebot, Angebot ohne vorherige Anfrage, Nachfassbrief, Begleitschreiben, Auftragsbestätigungen, Mahnungen, Zwischenbescheide, Reklamationen, Zusagen und Absagen, Terminüberschreitungen Preiserhöhungen, Bewerbungen, Kündigungsbestätigungen, Absagen.
Zu Geschäftsbriefen gehören Rechtsformen ( Unterschrift ). Zu Geschäftsbriefen gehören eine Struktur und Textbeeiche, wie Z.B. Brief-Kopf, Referenzleiste, Textbereich, Fußleiste, Lochmaske und Falzmarken.
Zu einem Brief gehören z.B. Briefstil und Formvorgaben und übliche Umgangsfloskeln, wie z.B."Mit freundlichen Grüßen". Zu Geschäftsbrief gehören Pflichtangaben. Nur ein Geschäftsbrief mit Unterschrift ist ein rechtskräftiger Geschäftsbrief. Zu "Corporate Identity" gehören auch die Ausstattung der Geschäfsbriefe ( Layout und Design ), wie
- die Typography der verwendeten Schriften ( Auswahl ),
- der Kontrast zwischen Zeichen und Hintergrund und die die ästetische Kontinuität der Gesamtansicht ( Auswahl ),
- die räumliche Anordnung der Textzeilen und der gruppierten Inhalte ( Auswahl ),
- übliche Umgangsformen und Floskeln, wie z.B. die Grußformel "Mit freundlichen Grüßen" ( Auswahl )
- und weitere Faktoren, Abhängigkeiten und Spezifikationen ( Kultur, Land, Organisation, usw. ).
Zu einem Dokument gehören z.B. Anschrift, Ort und Datum, Telefon- und Telefaxnummern, E-Mail, Website, Bankverbindung, Unterschrift, ggf. ein eigenes Logo, Umsatzsteuer-Identifikationsnummer.
Bei Unternehmen mit Handelsregistereintrag gehören Firmenname, Rechtsform, Registergericht und Nummer, Gesellschafter (bei GmbH) und der Vorstandsvorsitzende und Vorstandsmitglieder (bei AG) in den Geschäftsbrief.
Bei einem Unternehmen ohne Handelsregistereintrag gehören Vor- und Nachname der Gesellschafter, die Anschrift, eventuell die Geschäftsbezeichnung und bei einer GbR dieser Zusatz in den Geschäftsbrief. Weitere Angaben wie Ort und Datum, Telefon- und Faxnummer, E-Mail, Website, Bankverbindung, ggf. Umsatzsteuer-Identifikationsnummer, das Firmenlogo, E-Mail-Adresse.
Gestaltungsmöglichkeiten im Geschäftsbrief Genaue Vorschriften für Layout und Design im Geschäftsbrief gibt es nicht. Für die Pflichtangaben eignet sich bspw. die Fußzeile. Es existiert eine DIN 5008, also „Schreib- und Gestaltungsregeln für die Textverarbeitung", die Empfehlungen u.a. für die Gestaltung von Geschäftsbriefen gibt. Generell gilt, dass Sie auch bei Geschäftsbriefen das grafische Leitbild, also die Corporate Identity, Ihres Unternehmens beachten sollten.
- Elektronische Dokumente einführend
-
Zu einer Schrift gehören grafische Zeichen, Zeichenfolgen, Wörter, Begriffe, syntaktische Ordnungsstrukturen, wie Sätze, Absätze, Kapitel, Unterkapitel, Meta-Informationen, Sprache und kulturelles Umfeld, Erstellungszeitpunkt, Erstellungsdauer und eine Nutzungszeit. Zu dem Meta-Informationen eines Foto gehören z.B. Daten über den Fotografen, Aufnahmetag, die Kamera-Ausrüstung, den Aufnahmeort und Informationen zu den inneren Bit-Strukturen ( MIME-Typ ), die das Bild ergeben. Zu einem Elektronisches Dokument gehört seine Entstehung als Einzelausfertigung und Kriterien der Authentizität und Integrität und rechtliche Gesichtspunkte.
Zu einer Website können viele Einzelseiten gehören, die als Ganzes eine Struktur bilden. Location basierte Seite können h Hierarchie-/Historie-/Pfad-basiert organisiert werden. Bei einen "e-commerce store" wird z.B. unterschieden:
- Startseite ( home page )
- Kategorie-Seite( category page )
- Seite mit Produkten ( product page )
- Seite für den Einkauf-Korb ( basket page )
- Seite für das User-Konto ( account page )
- Zur Kasse Seite ( checkout page )
- Bestätigungsseite ( confirmation page )
Im weltweiten Internet werden ( 2012 ) die folgenden Sprachen ( Reihung ) verwendet: English ( 2012 ca. 50% ), German, Russian, Japanese, Chinese, Spanish, French, Portuguese, Italian, Polish, Turkish.
Zu einem Elektronischen Dokument gehören Gesichtspunkte, wie
- Kompatibilität zu technologischen Weiterentwicklungen
- Verwendbarkeit für Autoren und Software-Herstelle ( Browser )
- Sicherheit von Daten, Strukturen und Rechten
- Konsistenz der Dokument-Objekte ( CSS, DOM, ARIA, usw. )
- Geringe Komplexität
- Universalität ( weltweite Verwendbarkeit )
- Barrierefreiheit ( ARIA, Inhalt und Funktion )
Die Nutzbarkeit erfordern Import-/Export-Schnittstellen, Assessment, Benutzer und Zugriffsverwaltung und umfassende "Usability von Computertechnologien". Es gibt Richtlinien für barrierefreie Webinhalte. Siehe z.B. de.wikipedia Web-Content-Accessibility-Guidelines
- Dokumenten-Technologien einführend
-
Zu den de.wikipedia: Dokumenten-Technologien ( engl. Document Related Technologies ) gehören Anteile, wie die Erfassung (Capture), Verwaltung (Manage), Erschließung, Verteilung, Erzeugung, Aufbereitung, Bereitstellung, Speicherung (Store), Sicherung und Bewahrung (Preserve) von elektronischen Dokumenten. Wikipedia nennt die folgenden Beispiele:
Erzeugung: z. B. Textverarbeitung, E-Mail, Textbausteinsysteme Erfassung: z. B. Scannen, Dateiimport, COLD Erschließung: z. B. Indizierung, Kategorisierung, Klassifikation, Registratur Verwaltung: z. B. Dokumentenmanagement, Enterprise-Content-Management, Datenbank, Dateisystem Aufbereitung: z. B. Konverter, OCR, PDF, Single Source Publishing Bereitstellung: z. B. Intranet, Portale, Webseiten, Druck, Elektronische Publikation, Output Management, Cross Media Publishing, Computer Output on Laserdisk Verteilung: z. B. Workflow, E-Mail, Groupware, Business Process Management Sicherung: z. B. elektronische Signatur, Datensicherung Bewahrung: z. B. elektronische Archivierung, Information Lifecycle Management, Langzeitarchivierung
- Dokument als Objekt-Container Objekt = Daten + Methoden, XML-Markup
-
Zu den Markup-Technologien zählen alle XML- und HTML-Technologien. Nativ ( DOM ) entsprechen Tags Browser-internen Objekten mit key/value-Paaren. Die DOM-Schnittstelle (W3C) ist eine eine firmenunabhängige, vereinheitlichte Schnittstelle für browserinterne Objekte. Siehe z.B. W3C HTML 5 Window Object
Zu einem Webdokument gehören hardware-nahe Objekt-Strukturen ( Binär-Daten ) für digital gespeicherte Bilder, Audio , Filme, Video, usw. Eine binäre Audio-Datei wird mit Hilfe der Soundkarte "abgespielt". Eine Bilddatei kann eine Rastergrafik ( grafische Formate JPEG, GIF, PNG, TIF, RAW-Format ) oder eine Vektorgrafik ( grafische Formate WMF, EPS, CDR, SVG ) enthalten. Ein Browser kann die Binär-Daten aufbereiten und "rendern". Siehe z.B. Browser-Mime-Typs
Universal-Attribute können ( praktisch ) bei allen Tags genutzt werden. Beispiele für id-Objekt-Zugriffe, Objekt-internen CSS-Style-Beschreibungen, Tooltip bei MouseOver, Sprachauszeichnung, Textrichtung:
<p id = "id_name"> ... Das id = "..."-Attribut bekommt einen "Namen", der innerhalb einer Seite eindeutig ist. Mit document.getElemetById('id_name') liefert das DOM-Objekt. <p style = "color:#600;"> ... Das style ="..."-Attribut wird für Tag-internen CSS-Style-Beschreibung verwendet <p title = "Hinweis ..."> ... Das title ="..."-Attribut zeigt bei "MouseOver" einen Hinweis an ( Tooltip ) <p lang = "de"> ... Das lang ="..."-Attribut kann Suchmaschinen helfen, mit CSS verbunden werden und mehrsprachige Dokumente unterstützen. <p dir ="rtl"> ... Das dir ="..."-Attribut gibt die Textrichtung an. dir="ltr" für die Schreibrichtung "links nach rechts" und dir="rtl" für die Schreibrichtung rechts nach links.
- Markup Webstandards XHTML- und HTML5-Struktur
-
Tim Berners Lee entwickelte das ursprüngliche Modell für das World Wide Web im März 1989. Den ersten Prototyp fürs WWW demonstrierte Tim Berners-Lee im Dezember 1990 mit HTTP, HTML und URIs und stellte seine Programme kostenfrei zur Verfügung, siehe w3.org: Tim Berners-Lee . Das World Wide Web Consortiums ( W3C ) wurde 1994 gegründet. Das W3C-Konsortium ist firmenneutral ausgerichtet. Die Arbeiten des W3C werden getragen von einer Kombination von Mitgliedsbeiträgen, Forschungsmitteln und anderen Quellen öffentlicher und privater Finanzierung. Die Arbeiten des W3C werden gemeinschaftlich vom MIT Computer Science and Artificial Intelligence Laboratory (CSAIL in den USA), dem European Research Consortium for Informatics and Mathematics (ERCIM mit Hauptsitz in Frankreich) und der Keio University (in Japan) gesteuert.
Das W3C unterhält einen Online-Markup-Validierung-Service, mit dem Internetnutzer Markup-Dokumente prüfen und validieren können ( Webstandards ). Siehe z.B. de.wikipedia W3C Markup Validation Service
Hier einige Weblinks:
de.wikipedia: Hypertext Markup Language (HTML), en.wikipedia: List_of_document_markup_languages, en.wikipedia: Comparison_of_document_markup_languages, de.wikipedia: Extensible_Application_Markup_Language , en.wikipedia: XML, en.wikipedia: Lightweight_markup_language, de.wikipedia: Kompakte Teilmenge von HTML (CHTML), w3.org Recommended Doctype Declarations to use in your Web document, de.wikipedia: Extensible Hypertext Markup Language (XHTML), de.wikipedia: Extensible Markup Language (XML), en.wikipedia: List_of_document_markup_languages, de.wikipedia: Liste_der_XML-Namensräume, de.wikipedia: Extensible MultiModal Annotation markup language (EMMA), de.wikipedia: XML Schema (XSD), de.wikipedia: Extensible Stylesheet Language (XSL) , de.wikipedia: XSL Transformation (XSLT), de.wikipedia: Cascading Style Sheets (CSS),
- Beispiele: XHTML- und HTML5-Struktur XHTML 1.0 Transitional, HTML5
-
Der strukturelle Aufbau einer HTML-Seite hat ein HTML-Element, das das head- und body-Element enthält. Das body-Element ist Geschwisterelement ( Sibling ) vom head-Element.
Bei XHTML wird vielfach die "Transitional"-Variante verwendet. Ein Grundgerüst für eine XHTML 1.0 Transitional-Webseite sieht etwa so aus:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="de"> <head> <title> Seiten-Titel </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="robots" content="noindex, noimageindex" /> <link type="text/css" rel="stylesheet" href="my.css" /> <script type="text/javascript">//<![CDATA[ window.onload = function () { }; //]]> </script> <style type="text/css" media="screen"> </style> </head> <body> <noscript> Seite braucht aktiviertes JavaScript</noscript> <h1> Seiten-Überschrift </h1> Sichtbarer Seiteninhalt ... </body> </html>
Ein Beispiel für das Grundgerüst für einer HTML 5 - Webseite ( "schreibe-weniger/bewirke-mehr" ):
<!DOCTYPE html> <html lang="de"> <head> <title> HTML 5 - Muster </title> <meta charset="utf-8" /> <meta name="robots" content="noindex, noimageindex" /> <link type="text/css" rel="stylesheet" href="my.css" /> <style> /* Seiteninterne Style-Anweisungen */ </style> <script> window.onload = function () { }; </script> </head> <body> <noscript> Seite braucht aktiviertes JavaScript</noscript> <h1> Seiten-Überschrift </h1> Sichtbarer Seiteninhalt ... </body> </html> - Time-Line Mobile-Web-Standards Evolution of Mobil Web
-
Die W3C-Timeline zeigt die Chronologie von W3C-Aktivitäten. Siehe die Diagramme z.B. w3.org ( Bild ) Timeline bis 2005 und de.wikimedia-Bild Mobil-Web-Timeline bis 2007 . Die Display-Entwicklung ( Bildschirm, Screen, Computermonitor ) zeigt das de.wikimedia-Bild der Video-Standards .
HTML-Dokumente verwenden i.a. das Hypertext-Transfer-Protocol .
- Content-Präsentation Häufige Fehler
-
Beim Erstellen von Webseiten gibt es typische Fehler. Diese können sich auf die inhaltliche Präsentation, auf das Web-Design und die dynamische Funktionalität beziehen. Eine professionelle Erstellung von Webseiten braucht grundlegende Kenntnise von Grafik, Typographie, Rechtschreibung, HTML und CSS. Dynamische Webanteile und clientseitige Formularprüfungen erfordern ECMAScript- und DOM-Kenntnisse.
-
Häufige Fehler sind:
- Inhalte werden lediglich als PDF-Dateien eingebunden ( formatgetreues drucken, download oder Plug-In erforderlich, Sicherheitsprobleme).
- Im HTML-Header fehlen Title- und Description-Angaben oder sind nichtssagend ( SEO ).
- Große Bilder werden übertragen ( Ladezeit ) und per HTML-Code ( Width/Height ) mit Browser-Skalierung verkleinert angezeigt .
- ...
Im Web-Browser brauchen PDF-Dateien ein "Plug-in". Der Browser-Hersteller ist nicht für Sicherheitsprobleme eines .pdf-Readers ( Adobe, u.a. ) verantwortlich.
Werden große Bilddateien (z.B. 1920 x 1024 Pixel ) in der HTML-Seite auf z.B. 480 x 256 Pixel skaliert, so wird dennoch die gesamte Ladezeit der Bilder benötigt. Überflüssige horizontaler Scroll-Balken sollten vermieden werden.
Ein dynamisches Layout, das sich an die verfügbare Fensterbreite anpasst,ist für mobilen Geräten wie Smartphones und Tablets günstig.
...
-
Häufige Fehler sind:
- Content-Management-System Inhaltsverwaltungssystem
-
Zu einem Dokumentenmanagementsystem ( Electronic Records Management System ) gehört ein Computersystem, das Informationen aufnehmen, verwalten, wiederfinden und darstellen kann.
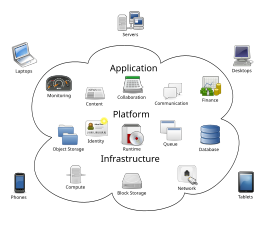
Zur Erstellung, Bearbeitung und Organisation von Inhalten ( Content ) gehört Software und Speicherorte ( URL ). Bei einem Web-Content-Management können sich die Ressourcen z.B. in Form von HTML-Seiten und anderen Medienformen und Medieninhalten als onlinebasierte Speicher- und Serverdienste im Web ( Cloud ) befinden. Cloud-Computing
Komponentes des Cloud-Computing (Bildquelle Wikipedia)

Zum Cloud-Computing gehören unterschiedliche- proprietäre Ziele, technische Schnittstellen, Protokolle und Vereinbarungen und unterschiedliche Serversoftware.
Zu einem Dokumentenmanagementsystem ( Electronic Records Management System ) gehört ein Computersystem, das Informationen aufnehmen, verwalten, wiederfinden und darstellen kann und Software-Komponenten zur gemeinschaftlichen Erstellung, Bearbeitung und Organisation von Inhalten ( Content, meist Webseiten, aber auch andere Medienformen ). Siehe z.B. de.wikipedia Content-Management-System , en.wikipedia List of content management systems , google.de trends (Joomla,Drupal,TYPO3,Wordpress)
- Content und Information Was ist das?
-
Das Wort "Content einer Webseite" meint vielfach die erfaßte, darstellbare Information. Begrifflichkeiten ( wie z.B. Information ) können eng/weit ausgelegt werden. Im Denken sind präsente Begrifflichkeiten wie Ähnlichkeitsbeziehungen zu den intern möglichen Assoziationsmustern. Dies gilt in ähnlicher Weise für unbekannte Zusammenhänge.
Zhuangzi (ca, 365-290 v. Chr.) :
"Das Laster des überhebliche Geistes heißt eigenzentrierte Selbstzufriedenheit."In abstrakter Weise kann der Informationsbegriff an sich, wegen den vielfältigen Reproduzierbarkeiteiten der Bitmuster auch losgelöst von der konkreten physikalischen-materiellen Einbettung gesehen werden, was in historischer Sprache irgendwie an den philosophischen Begriff "Geist" erinnert.
- Information "an sich" hat keine Form. Information "an sich" ist kein Klang, kein Geruch.
- Information "an sich" hat kein Geschmack und keine Berührung.
- Information "an sich" hat keine Farbe und ist ( ohne Interpretation ) weder angenehm noch unangenehm.
- Geteilte Information ist wieder Information.
- Zusammengefügte Informationen ist wieder Information.
- Information "an sich" hat keine Lebensdauer, ist ohne Interpretation ewig, unzerstörbar.
- Die Interpretation von Information transformiert Information.
- Information "an sich" ist eher flüchtig und weniger etwas entgültiges, materiell-Verfestigtes. "Nichts ist älter als die Zeitung von gestern".
Einige unscharfe Assoziationen zum Begriff der Information, die im Alltagsleben auftauchen können:
'Verkörperte Information' Struktur, Muster, Materie, dissipativ, objektiv, Gleichgewichtsferne 'Leben' ( Menschen, Tiere, Pflanzen ) Form, Gestalt, Ästetik, Kognition, Idee, Geist 'Masselose Information'